Coding Period: Week 2 June 12 To June 18
Created Login user functionality, Created UI of Baby Assessments Phases, Support for dark mode added
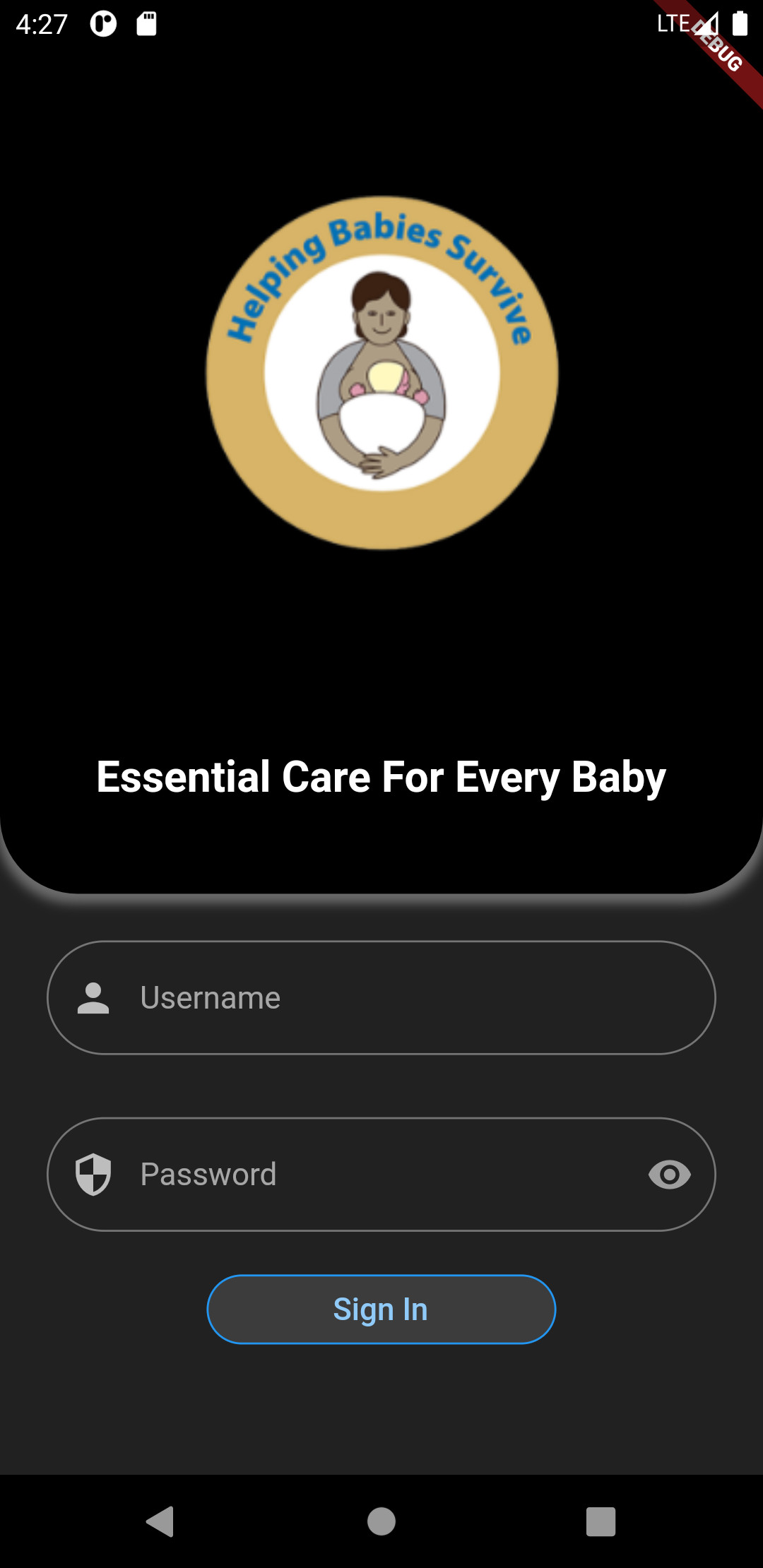
Creating Login User functionality
- Used flutter Bloc architecture for state management
- Used DHIS2 Auth API for authentication
- username & password is passed as Basic Auth in header in base64 encoding in API
- Users can now login using username & password in App
- Added Dark mode support
- Created config files to store dhis2 apis & id
- Added password hide/show feature
Screen Shot

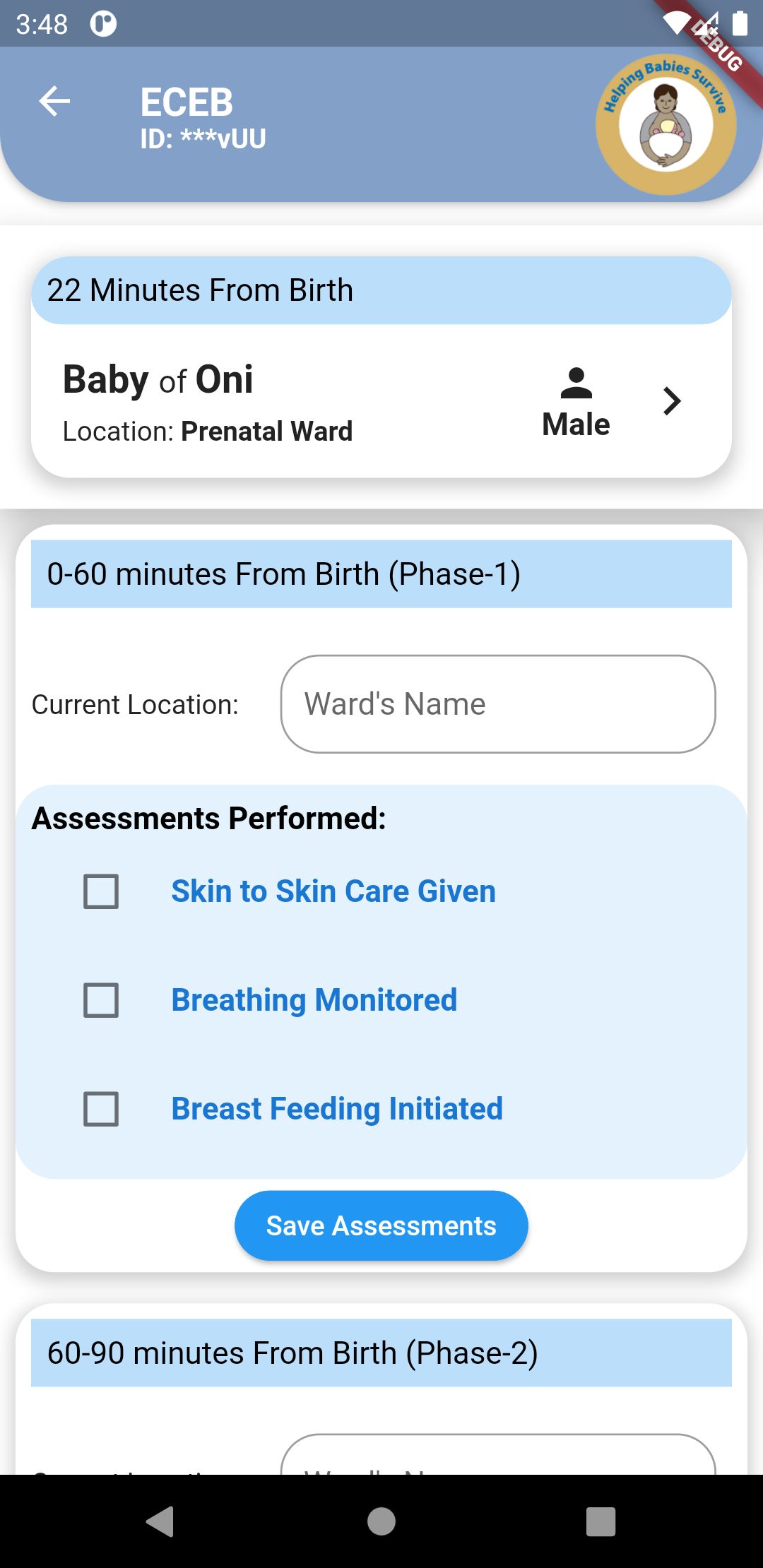
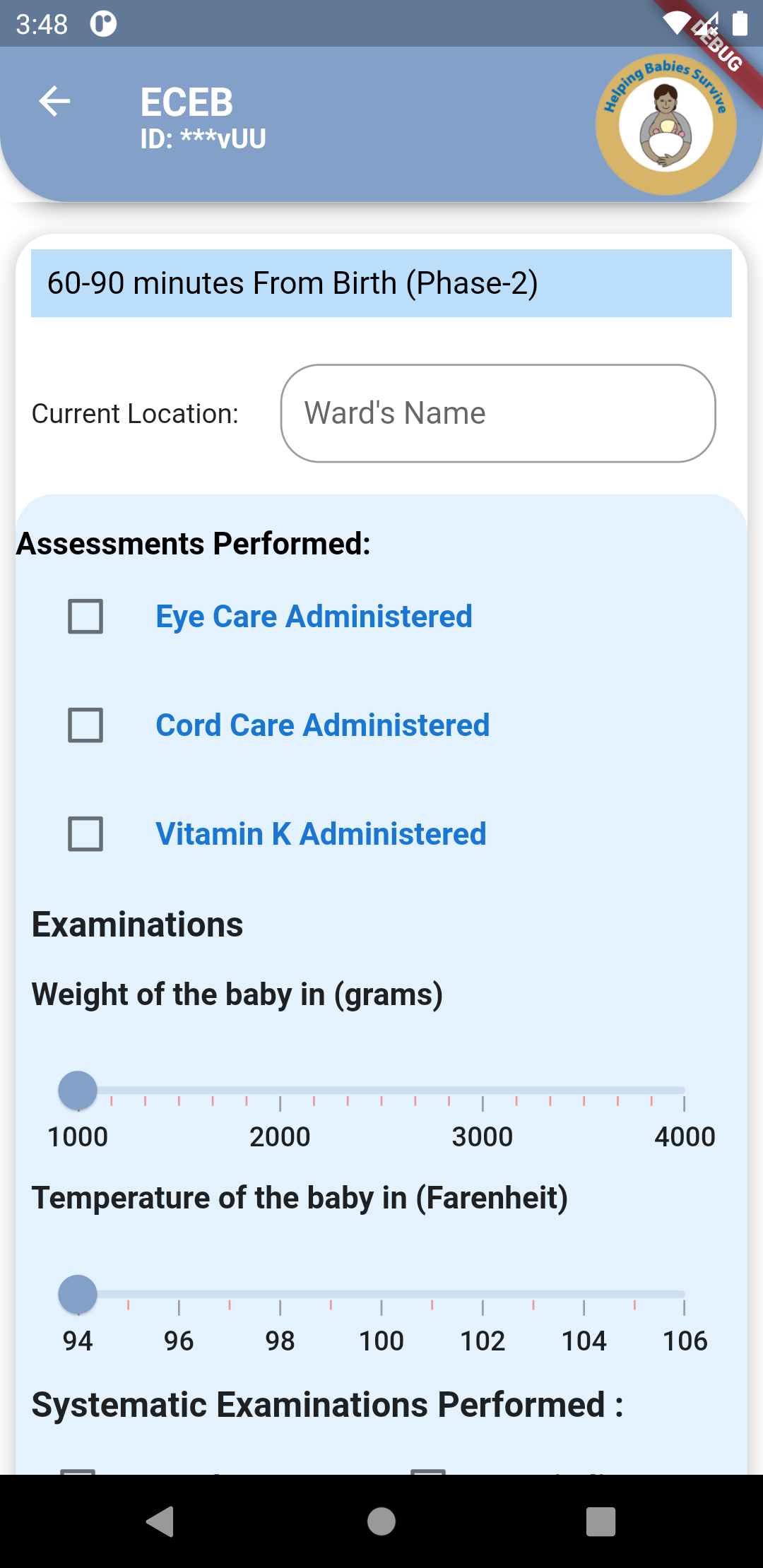
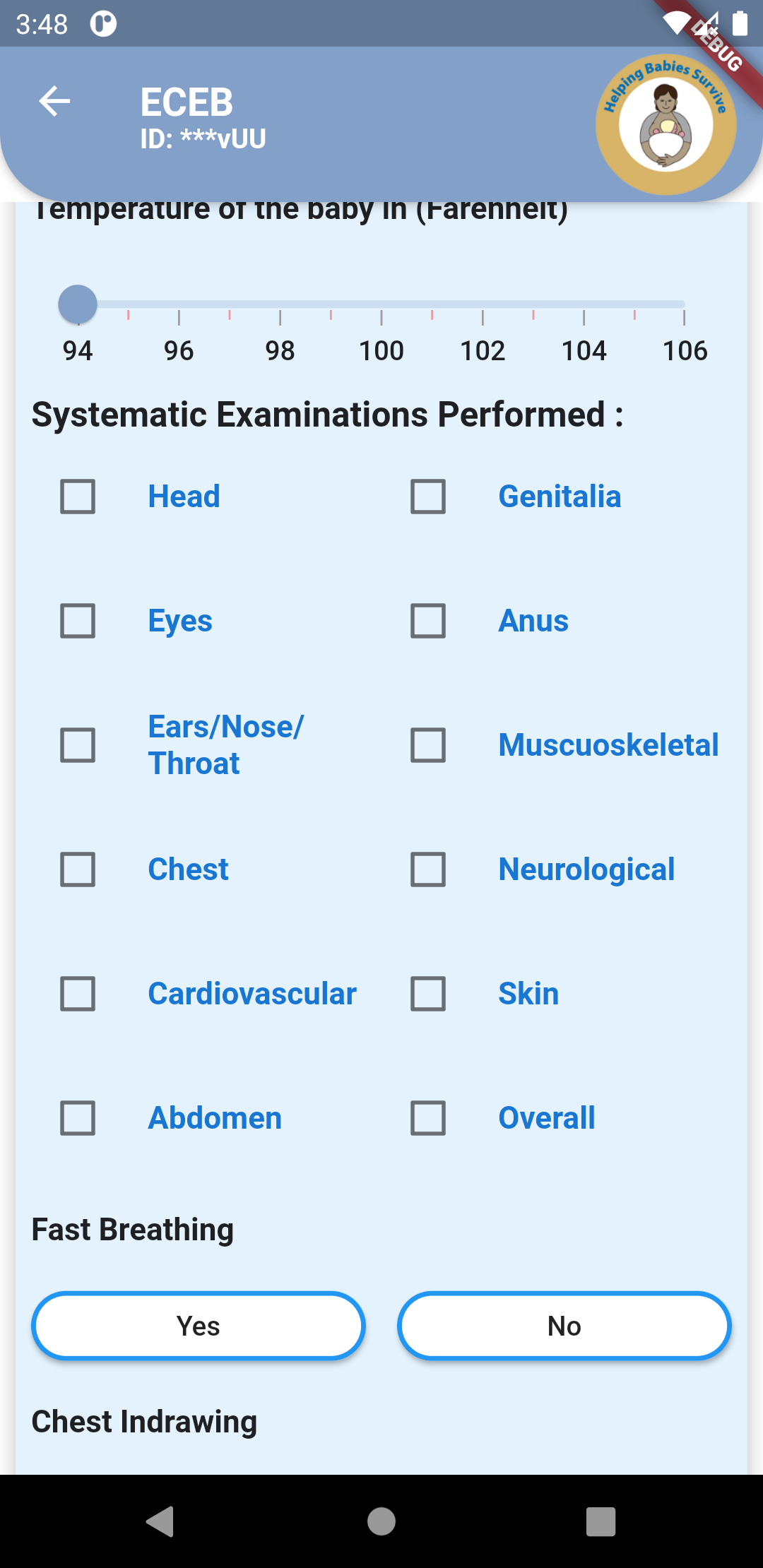
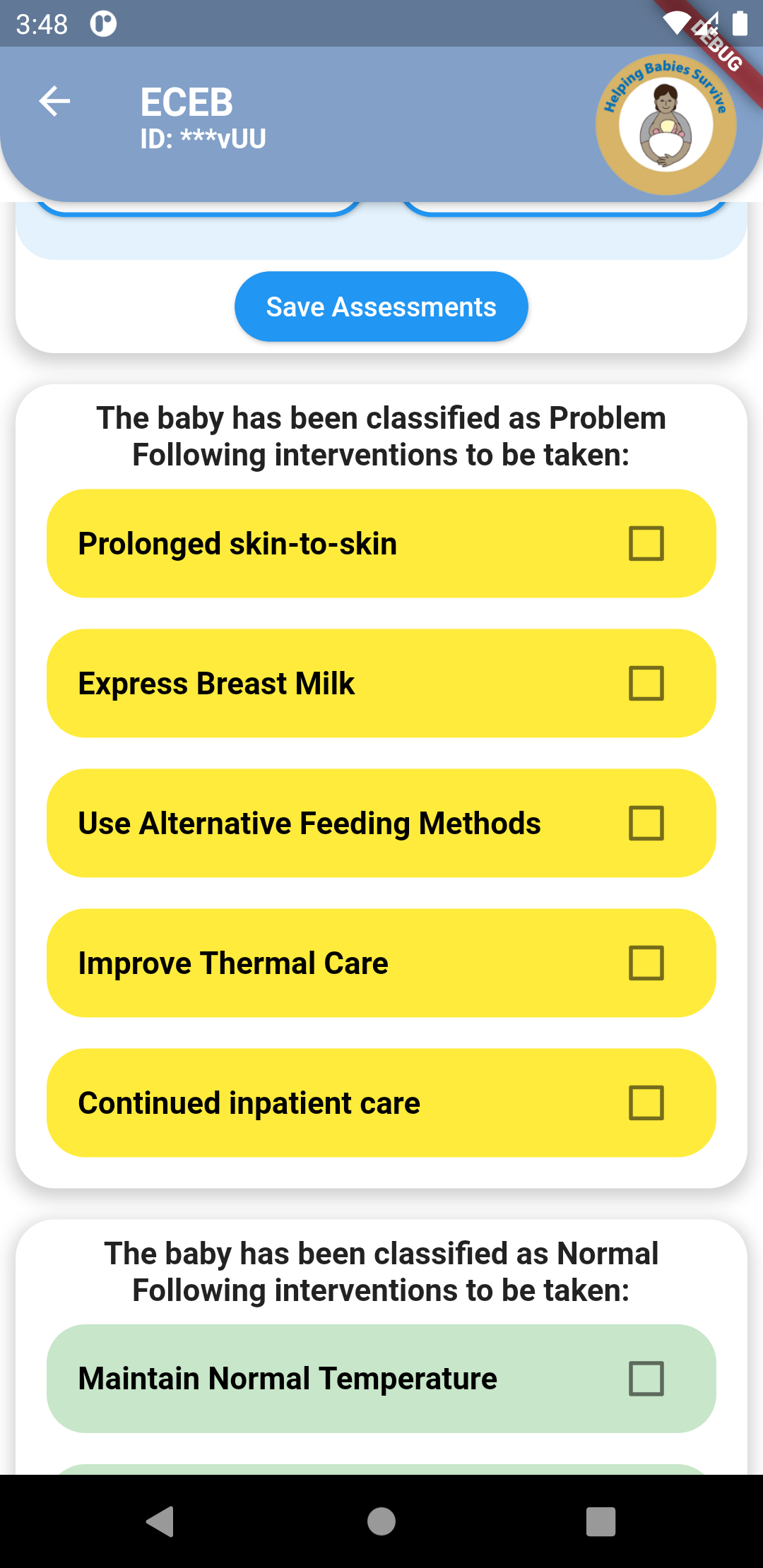
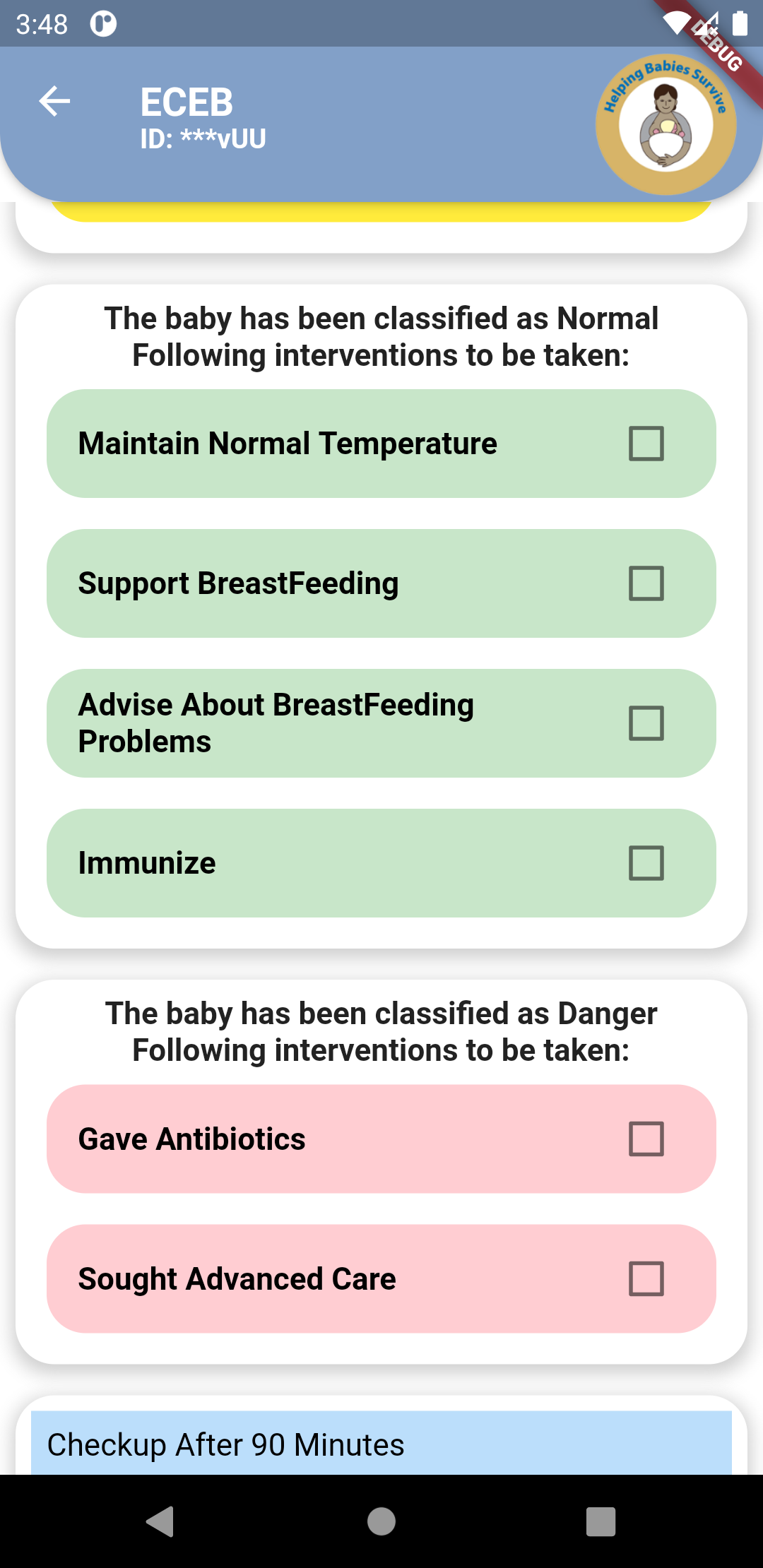
Created UI for Baby Assessments
Assessments are divided into multiple phases-
-
Phase 1 Assessments 0 - 90 minutes from birth
-
Phase 2 Assessments 60 - 90 minutes after phase 1
-
Phase 3 Assessments
Categorized in 3 parts
- Normal
- Problem
- Danger
According to the Classification the appropriate assessment will be shown to user
Screen Shots
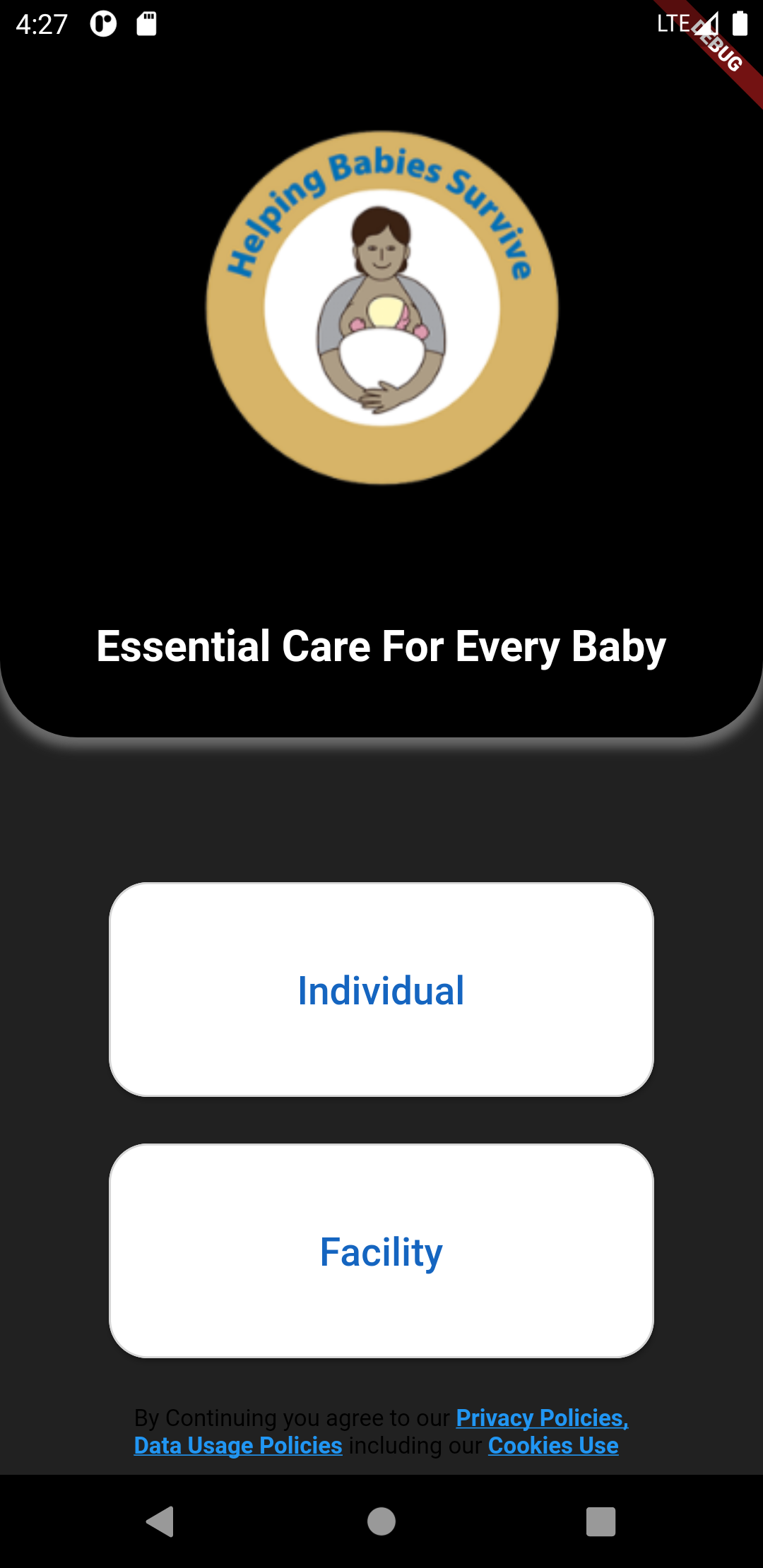
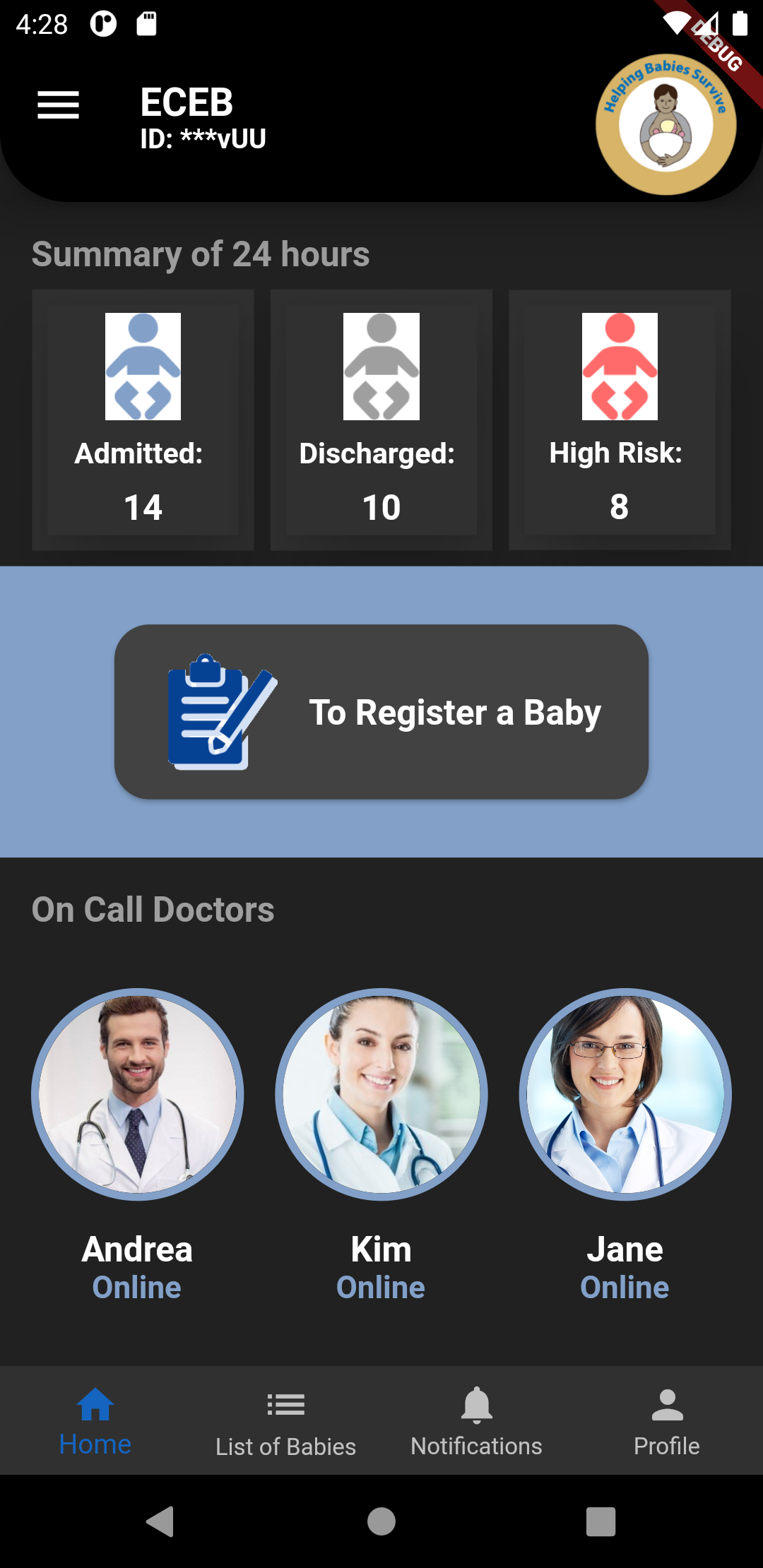
Added Theme for Dark Mode
Toggle feature is pending but I have enabled support for dark mode
Screen Shots
What progress I made this week?
- Completed authentication/login functionality
- Created config files for storing API, DHIS2 Id’s
- Developed UI of all three Assessments screens
- Added support for dark mode
What I have planned to do next week?
- Register Baby screen functionality (using DHIS2 API)
- Implementing User Profile Screen functionality (using DHIS2 API)
- Making the above features work also when user is offline and sending data when user is online next time